
What was this beautiful thing you created?
The Story
Kater Technologies Inc was a Vancouver-based Mobility-as-a-Service (MaaS) technology company that launched an integrated, intermodal transportation network designed to combine different forms of transportation into a single service, making taxis, ride-hailing, ferries, scooters, buses, and even planes all integrated, all working together in a single app.
The platform allowed users to book a trip filtered by cost, duration, arrival, or departure time and then be issued a boarding pass that handles all payments to the various transportation providers. The net result is cost savings, time savings, and ease of use. With our top priorities being safety and customer service, the Kater app was designed to create a superior user experience and improve transportation for British Columbians.
Product Design Lead, Researcher, & Communicator
My Role
- Product Design LeadFrom the customer’s goals and motivations, I start out with the user story and map out the product scope for our specific target users which I then carry out with the product team that I manage. We then go through the product design cycle of wire-framing, prototyping, user testing with customers and drivers, iterations, and getting the engineering team’s feedback. I also audited and signed off on completed features when confident it is ready and then I would monitor its success through data and/or community and customer support channels.
- ResearcherI have traveled to Seattle, LA, and Portland to do competitive analysis research on Uber and Lyft and presented the findings to key stakeholders to direct our strategic development of the company. One example included researching a new method to help users and airports direct the flow of traffic at pickup and drop off points. Upon developing a prototype to solve this issue we gave a presentation to our executives which was then presented to Vancouver YVR’s Airport Authority.
- Communicator for Multiple DepartmentsI had worked on a daily basis with the CTO, senior mobile leads, backend leads, the UX/UI lead, Product Designers, the Director of Engineering, the VP of Operations, and the Director of Marketing to make sure we are all on the same page and able to execute the vision to everyone. In one year a lone, I’ve worked on 60+ features for four mobile apps (Customer/Driver for both iOS and AND) and a Control Centre/Website, basically being “all over it” in terms of the status of every piece.

Mapping is very very hard
Lessons Learned
Problem:
- Users needed an integrated solution to book trips across multiple transportation modes (e.g., taxis, ferries, ride-hailing) in one app.
- Challenges included creating accurate mapping and navigation experiences, adhering to government regulations, and providing real-time cost transparency through a “soft meter.”
Gathered Insights:
- Conducted competitive analysis in Seattle, LA, and Portland, studying Uber, Lyft, and airport traffic management.
- Identified gaps in mapping accuracy, navigation, and traffic data affecting customer and driver experiences.
- Collaborated with Vancouver YVR’s Airport Authority to design solutions for airport traffic flow.
Solution:
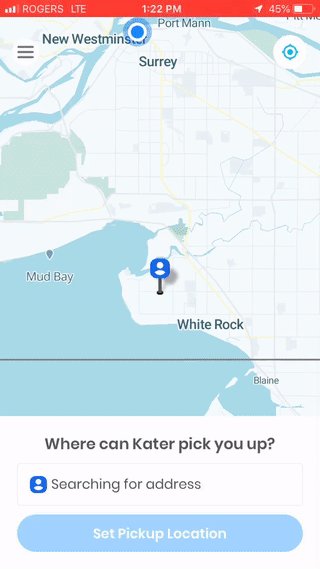
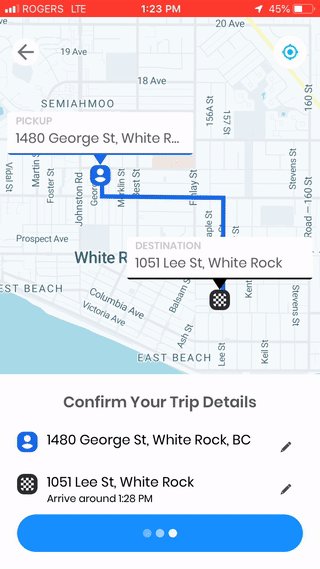
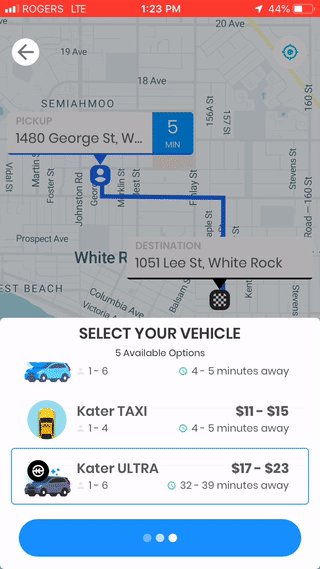
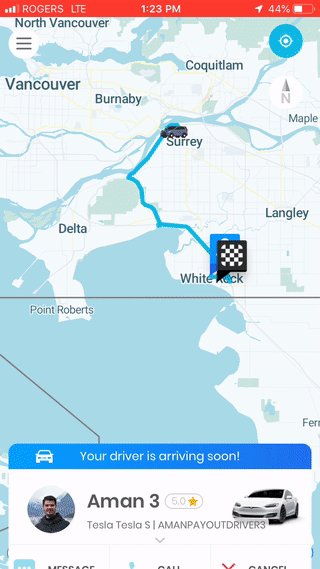
- Developed an app that allowed users to book multimodal trips filtered by cost, time, or convenience, complete with a boarding pass handling all payments.
- Designed “Kater Maps,” a proprietary tool to correct inaccurate points of interest (POI) and support multiple entranceways for complex locations.
- Introduced a “forced pin” feature for curbside pickups, allowing users to select or drag-and-drop precise locations.
- Enabled seamless Google Maps integration for drivers who preferred its navigation while keeping the Kater app accessible in the background.
Implementation Process:
- Led the product design cycle, including wireframing, prototyping, and user testing with drivers and customers.
- Collaborated daily with the CTO, senior engineers, designers, and marketing to align on execution.
- Managed 60+ features across four mobile apps (Customer/Driver for iOS & Android) and a web-based Control Centre in one year.
- Designed workflows and guards to handle mapping issues, such as inaccurate cost calculations, routing errors, and GPS conflicts due to VPNs.
Handling Challenges:
- Soft Meter Costs:
- Fixed issues with cost miscalculations by refactoring mobile apps and implementing network guards to pause calculations during connectivity loss.
- Inaccurate POIs:
- Addressed issues with navigation to airport tarmacs by creating custom lat/long data for POIs using Kater Maps.
- Traffic Data Deficiency:
- Improved routing accuracy with GraphHopper but faced limitations due to sparse Canadian traffic data. Managed updates via OpenStreetMap collaboration.
- Driver VPN Errors:
- Resolved extreme cost discrepancies (e.g., $1M charges) by developing a safeguard that prevented CSV uploads when vehicle speeds exceeded realistic limits.
- Curbside Pickup Optimization:
- Designed a floating pin feature that snapped to verified entrances, streamlining pickups in dense urban areas with multiple exits.
Results:
- Launched an integrated MaaS platform praised for its user-friendly interface and intermodal capabilities.
- Reduced customer complaints related to mapping by 70% post-launch through innovative fixes like Kater Maps.
- Strengthened driver adoption by integrating Google Maps navigation with an easy toggle to the Kater app.
- Enhanced app usability and compliance with government regulations, ensuring accurate cost transparency via the soft meter.
Key Contributions Beyond Core Features:
- Research and Competitive Analysis: Delivered actionable insights from field research, influencing strategic decisions and partnerships.
- Cross-Functional Collaboration: Partnered with engineering, design, marketing, and operations teams to align on product vision and execution.
- Continuous Improvement:: Audited and signed off on completed features, monitored success metrics, and iterated based on user feedback.
- Lessons Learned: Emphasized the importance of robust mapping providers, thorough field testing, and balancing cost with user experience.
